在Compose 的 Animation 提供很多功能強大且可以擴充高階和低階的api,可以很輕鬆的實現動畫面的效果,
例如: 轉場、淡入、淡出、放大、縮小
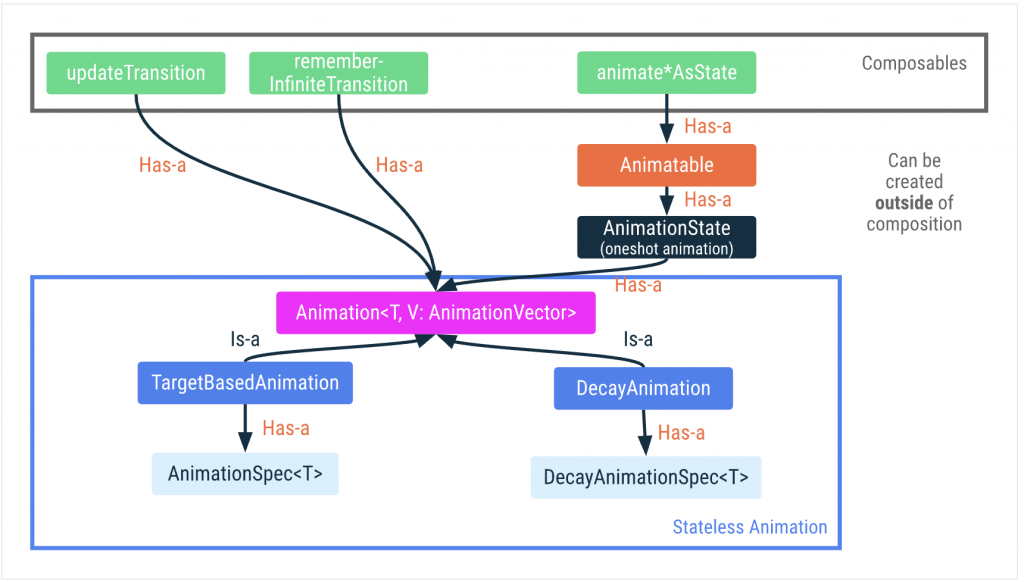
低階動畫是所有高階動畫的基礎。
- Compose 中最簡單的動畫 API 函式是 animate*AsState ,可將即時數值轉化為動畫數值。
- 用來支援 animate*AsState 實作的 API 是Animatable
- Animation 是最低階可用的 Animation API。有兩種 Animation 子類型:
1. TargetBasedAnimation
2. DecayAnimation

注意:除非需要手動控制時間碼,否則一般建議使用以這些類別為基礎構建的較高階動畫 API。
animate*AsState 函式是 Compose 中最簡單的動畫 API,可用於為單一值建立動畫效果。
@Composable
fun Greeting(name: String) {
//將數值改變 UI 會直接變化
val alpha: Float by animateFloatAsState(if (false) 0.1f else 1f)
Box(
Modifier.fillMaxSize()
.graphicsLayer(alpha = alpha)
.background(Color.Red)
)
}
由淡粉轉全紅
0.1f
1f
Animatable 可做為保留值的元件,並在透過 animateTo 變更值時為該值建立動畫效果。
@Composable
fun Greeting(name: String) {
//Start out gray and animate to green/red based on `ok`
val ok = false // true 灰色 false 紅色
val color = remember { Animatable(Color.Gray) }
LaunchedEffect(ok) {
color.animateTo(if (ok) Color.Green else Color.Red)
}
Box(Modifier.fillMaxSize().background(color.value))
}
true 灰色
false 紅色
https://developer.android.com/jetpack/compose/animation
